Cors 설정하기
지금 나의 노드 서버 통신구조는 이렇게 되어있다. 브라우저- 프론트간의 통신은 괜찮지만 백서버랑 브라우저 서버 사이의 통신을 할 때 Cors 보안 정책 위반으로 에러가 난다.
브라우저(port: 3060) - 프론트 서버(port: 3060) - 백엔드 서버(port: 3065)
Proxy 방식
브라우저 -> 백엔드 서버로 통신하기 위해서 중간에 프론트 서버를 넣는 방식이다. (브라우저가 아닌 서버와의 통신 또한 Cors정책 위반이 아니다)
브라우저 > 프론트엔드 > 백엔드
1. header에 'Access-Control-Allow-Origin' 넣기
router/user.js
router.post('/', async(req, res) => { // POST /user/
try{
const exUser = await User.findOne({
where: {
email: req.body.email,
}
});
if(exUser){
return res.status(403).send('이미 사용중인 아이디입니다.');
}
const hashedPassword = await bcrypt.hash(req.body.password, 10);
await User.create({
email: req.body.email,
nickname: req.body.nickname,
password: hashedPassword,
});
// cors
res.setHeader('Access-Control-Allow-Origin', 'http://localhost:3060');
res.status(200).send('ok');
} catch(error){
console.error(error);
next(error);
}
});
2. npm cors (check)
$ npm i cors
api마다 header에 계속 넣어주는 것보다 전역으로 설정이 가능해서 이 방식을 사용할 것이다
app.js
const express = require('express')
const cors = require('cors');
const app = express();
app.use(cors({
origin: '*',
// credential: ?
}));origin
* (모든 주소 허용) 실무에서 설정안하면 해킹 위험있음
true // * 대신 보낸 곳의 주소가 자동으로 들어가 편리함.
credentials
기본값 false
사용자 인증이 필요한 리소스 접근이 필요한 경우 true를 설정해야 한다. (후에 true로 바꿀 예정)
이렇게하면 cors 설정 끝
인증 회원 401 error (credentials : true)
그런데 이제 더 나아가서 게시글 업로드 파트가 왔다. 인증을 받고 이젠 인증된 회원이 게시글 업로드하려고 하면 401 error가 뜰 것이다. 왜냐하면 credentials를 true로 안해줬기 때문이다.
각 saga api axios 내부안에 true로 바꿔주는 방법도 있지만 너무 번거롭고 이를 한번에 하는 방법이 있다.
/sagas/index.js
axios.defaults.withCredentials = true;
이렇게하면 saga의 모든 axios통신들의 credentials는 true로 전환된다. 그런데 이렇게하고 다시 플젝을 실행하고 로그인을 하면 또 cors정책을 위반해줬다고 뜰 것이다.

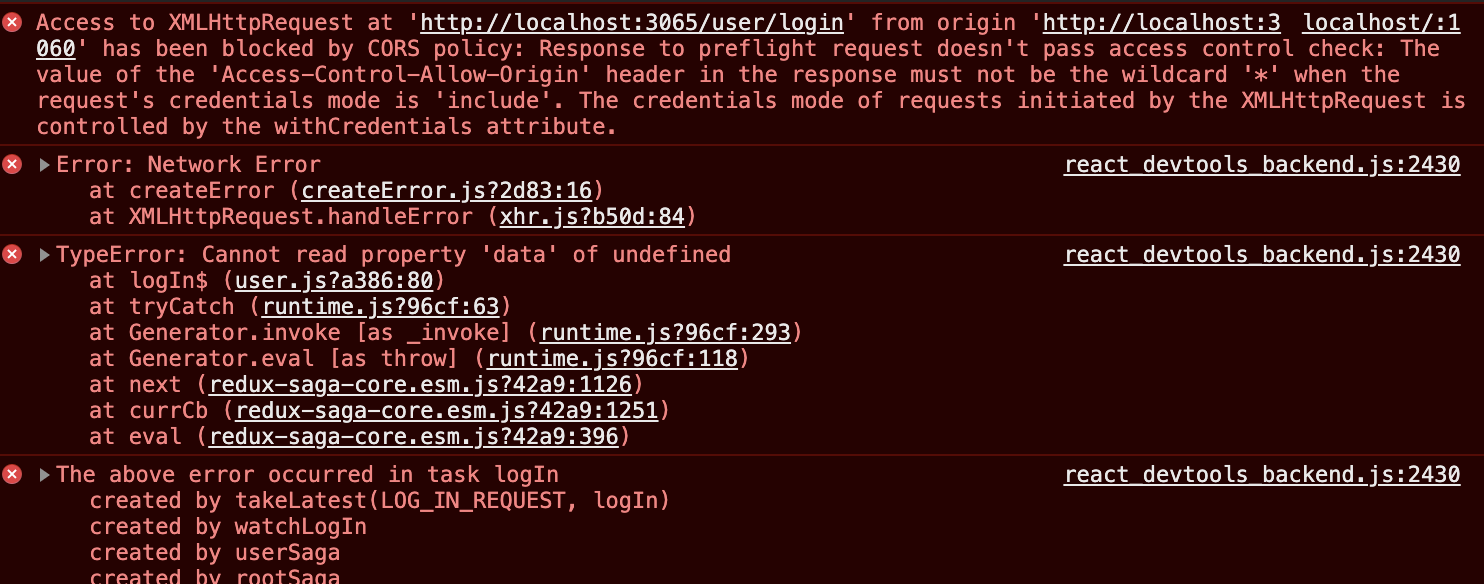
에러메세지를 읽으면 알겠지만 이는 백엔드 서버에서 cors origin을 *(모든 주소 허용)로 설정해서 생긴 오류였다.
back/app.js
app.use(cors({
origin: 'http://localhost:3060',
credentials: true,
}));위와 같이 origin에 프론트서버 주소를 명시해주면 된다.
(origin: true 도 가능)
※ 참고
인프런 -노드버드 만들기
'Dot Programming > Node.js' 카테고리의 다른 글
| [Node.js] Passport로 로그인 구현하기 (0) | 2021.01.28 |
|---|---|
| [Node.js] node mysql 시퀄라이즈 연결하기, 엔티티 연관 관계 설정 (0) | 2021.01.25 |


