13. 회원 가입 : 메인 네비게이션 메뉴 변경
네비게이션 뷰
> 인증 정보가 없는 경우
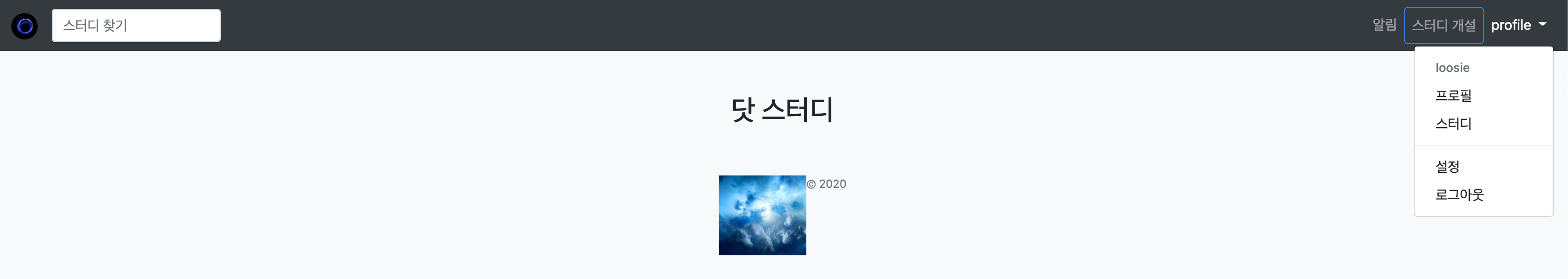
> 인증 정보가 있는 경우
타임리프 스프링 시큐리티
<dependency>
<groupId> org.thymeleaf.extras </groupId>
<artificialId> thymeleaf-extras-springsecurity5 </artificialId>
</dependency>
인증 정보가 없는 경우
> 로그인 / 가입 버튼 보여주기
인증 정보가 있는 경우
> 알림/ 스터디 개설/ 프로필 드랍다운 메뉴 보여주기
> 이메일 인증을 하지 않은 사용자의 자동 로그인은 "인증" 경고 창 보여주기
타임리프 스프링 시큐리티 추가
index.html
<!-- thymeleaf- extras - spring-security 추가-->
<html lang="en" xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/extras/spring-security">
<body>
...
<nav th:fragment="main-nav" class="navbar navbar-expand-sm navbar-dark bg-dark">
<a class="navbar-brand" href="/" th:href="@{/}">
<img src="/images/logo.png" width="30" height="30">
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<form th:action="@{/search/study}" class="form-inline" method="get">
<input class="form-control mr-sm-2" name="keyword" type="search" placeholder="스터디 찾기" aria-label="Search" />
</form>
</li>
</ul>
<!--상단 네비게이션 오른쪽 부분-->
<!--!isAuthenticated() 인증 정보가 없는 경우-->
<!--isAuthenticated() 인증 정보가 있는 경우-->
<ul class="navbar-nav justify-content-end">
<li class="nav-item" sec:authorize="!isAuthenticated()">
<a class="nav-link" th:href="@{/login}">로그인</a>
</li>
<li class="nav-item" sec:authorize="!isAuthenticated()" >
<a class="nav-link" th:href="@{/sign-up}">가입</a>
</li>
<li class="nav-item" sec:authorize="isAuthenticated()" >
<a class="nav-link" th:href="@{/notification}">알림</a>
</li>
<li class="nav-item" sec:authorize="isAuthenticated()" >
<a class="nav-link btn btn-outline-primary" th:href="@{/notification}">스터디 개설</a>
</li>
<li class="nav-item dropdown" sec:authorize="isAuthenticated()">
<a class="nav-link dropdown-toggle" href="#" id="userDropdown" role="button" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
profile
</a>
<div class="dropdown-menu dropdown-menu-sm-right" aria-labelledby="userDropdown">
<h6 class="dropdown-header">
<span sec:authentication="name">Username</span>
</h6>
<a class="dropdown-item" th:href="@{'/profile/' + ${#authentication.name}}">프로필</a>
<a class="dropdown-item" >스터디</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#" th:href="@{'/settings/profile'}">설정</a>
<form class="form-inline my-2 my-lg-0" action="#" th:action="@{/logout}" method="post">
<button class="dropdown-item" type="submit">로그아웃</button>
</form>
</div>
</li>
</ul>
</div>
</nav>
...
</body>
인증 정보가 없는 경우
- 로그인/ 가입 버튼 보여주기

인증 정보가 있는 경우
- 알림 / 스터디 개설/ 프로필 드랍다운 메뉴 보여주기
- 이메일 인증을 하지 않은 사용자의 자동 로그인은 "인증" 경고 창 보여주기 -> 이건 다음 시간에

출처
'Dot Programming > Spring Clone' 카테고리의 다른 글
| [스프링 웹앱 프로젝트 #14] 뷰 중복 코드 제거 (0) | 2020.11.30 |
|---|---|
| [스프링 웹앱 프로젝트 #13] 프론트엔드 라이브러리 설정 (0) | 2020.11.27 |
| [스프링 웹앱 프로젝트 #11]회원 가입 완료 후 자동 로그인 (0) | 2020.11.26 |
| [스프링 웹앱 프로젝트 #10]회원 가입 인증 메일 확인 테스트 및 리팩토링 (0) | 2020.11.19 |
| [스프링 웹앱 프로젝트 #9]회원 가입 인증 메일 확인 (0) | 2020.11.19 |




